16 March 2009 - 21:59New Tab Text View & Customizations
We’ve been busy updating the New Tab add-on, About:Tab. We made it available a couple weeks back and plenty of new changes are based on the useful feedback in the comments section and elsewhere.
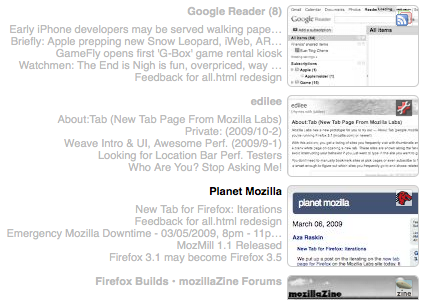
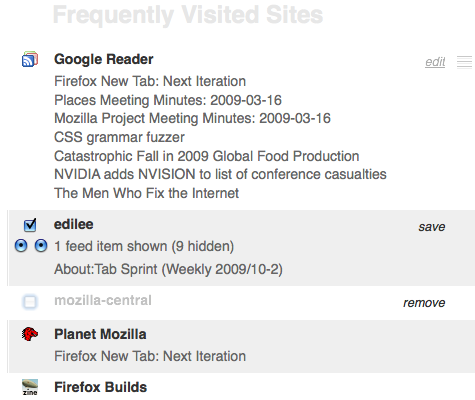
One big change is that we’ve switched to a more text-focused view. Instead of having gray thumbnails that aren’t too recognizable to you, we focus more on the site’s icon that you normally see in tabs. We can have a cleaner display for the site’s name yet still make it easy to click (basically anywhere) in that site’s box. Also, instead of being overloaded by too many feeds you don’t want, the default is now 3 and there’s more breathing room.

New text-based view for new tabs with customizations on the side
Another big change is customizability. A lot of people want to be able to reorder the list and get rid of things they don’t want. The initial release allowed you to drag things up and down, but it didn’t save that ordering, but now it does (for just the current browsing session, for now). You can now remove sites by clicking the edit text then de-selecting the checkbox (where the site’s icon would be) then confirming to remove the site.
Some people didn’t really want feeds for some sites, but for other sites, the feeds were very useful. You can now get rid of feeds by clicking edit and dropping the number of items shown to 0. (Just pretend the 2 radio buttons were actually buttons with “-” and “+”… 😛 ) After adjusting the length to what you want, you can click on save.
As a bonus for comparison, you can hit the asterisk (∗) at the bottom corner of the screen to switch to the old thumbnail view. It uses the same data as the text version, so customizations you do on the text view will show up on the thumbnail view. It’ll even remember which view you used last, so next time you open a tab, it’ll show the right one. But just to note, we’re focusing more on the text view right now, so there will be features missing from the thumbnail view.
But we’re still focusing on speed and streamlining the behavior so that you don’t need to do much customization after using it for a bit. We now prefetch sites and their feeds, so the new tab opens up much faster, and the feeds will automatically get the newest information from time to time. Also, some have asked to be able to customize which feeds are shown, but if we can pick the right feed all the time, that saves the extra step. 🙂
For the official Mozilla Labs post by Aza, check out Firefox New Tab: Next Iteration [labs.mozilla.com]. Please try out the latest version of About:Tab [people.mozilla.com] and keep giving useful feedback.
Keep track of comments, bug fixes, code commits at Planet New Tab! [newtab.agadak.net]
11 Comments | Tags: Labs, Mozilla, New Tab