3 March 2009 - 9:34Weave Intro & UI (Weekly 2009/9-1)
I’m now a full-time software developer in Mozilla Labs working primarily on Weave [labs.mozilla.com]. I suppose that means I’ll have to pay income taxes again.. 😉 but that’s insignificant compared to helping Weave redefine web clients where users can interact with websites and friends in whole new ways. I’ll have less time to write about the EdBrowser, but being in Labs, I might get to build some of this as a bunch of ideas for that web client was built around Weave. 🙂
Most of what I worked on during the week was getting familiar with the Weave codebase and some initial debugging/hacking. I also did a little bit on optimizing the Location Bar for Firefox 3.1+.
Is 4 > 20? Yes! ?
My first task was figuring out why 4 is larger than 20 [bugzilla.mozilla.org]. This was causing problems with Weave history sync on Fennec when we set the Places sorting mode to get a number of recent pages. So to try figuring out what went wrong, I started with my Unibody Macbook and installed VMWare Fusion [vmware.com] to run Ubuntu 8.10 [ubuntu.com] for a cross-compiling scratchbox [wiki.mozilla.org] to build Fennec [wiki.mozilla.org] for the Nokia N810. (Side note: don’t run hg from the scratchbox. It’s old. Like 0.9.1 old.)
That’s just to build Fennec. Getting it to run on the Nokia N810 is just as fun. The default package is bzipped, but that doesn’t work on the device by default, so I have to repackage it as gzip. Even before then, you’ll need to jump through hoops to get Fennec onto the device, but the easiest way seems to be putting stuff on a web server and downloading it wirelessly to the device.
Long story short, I used my x86 asm experience from doing computer architecture/compiler research at UIUC, and noticed the compiled code for SetSortingMode [hg.mozilla.org] was doing a plain comparison of the input argument to the value 20.
cmp r1, #20
While the value 4 was getting passed into the unsigned short argument, the compiler was expecting a 4-byte sign extended value. Vlad gave me a quick patch that made the XPTCall magic handle smaller-than-4-byte types correctly, and all was good. 4 is now less than 20.
Initial Weave Hacking
I got a Weave account and used it for the first time. (And so can you!) [services.mozilla.org] I kept track of various small UI issues as I used the Firefox client and pushed fixes for them — small localized changes are a great way to get into the bigger project. But I eventually messed up my account by typing different passphrases from different computers.
Lucky for me, I’m working on a way for users to reset the data on their client/server [bugzilla.mozilla.org]. The general idea here is to allow the user to “start over” incase something went wrong. 1) Clean sync with the server, 2) Restart the client from server state, 3) Make other clients like the current one, 4) Have clients repopulate the server.
Before I dove too deep into coding, I got a whole look at the Weave architecture to better understand what pieces od what: A bird’s-eye view [toolness.com] and Client APIs [wiki.mozilla.org]. Also, Weave is written with a pattern called Trampolining Generators [neilmix.com]. This basically lets you use asynchronous calls synchronously and get something more like traditional threading.

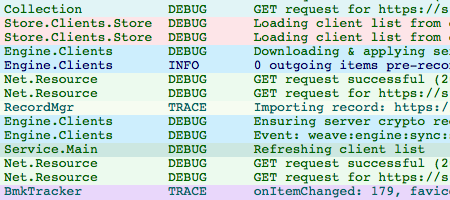
Color-coded log files for easier tracking of Weave behavior
I also figured I would be looking at debug logs a bunch, so I decided to spice up the plain black/white log file [bugzilla.mozilla.org] and color code the text by the type of message (warning, info, debug, etc.) and the background by the component generating the message. Hopefully now I’ll be able to get deep into Weave hacking.
AwesomeBar Speedup
I posted about speeding up the location bar, and it’s made it into Firefox 3.2 already. On the way there, I used Andrew Sutherland’s SQLite explain parser to better understand why things were slower and faster. Basically, a query becomes a set of opcodes like how javascript code becomes an intermediate bytecode, and the engine executes this stream of instructions.
Andrew first made this tool to analyze his own query optimizations [visophyte.org], and now he’s made the code available for everyone to use and contribute [hg.mozilla.org]. Thanks!
2 Comments | Tags: AwesomeBar, Labs, Mercurial, Mozilla, Status, UIUC, Weave