27 January 2008 - 12:54Plurals, Downloads, Statuses for Yous
Now that the bug to show days, hours, minutes, seconds for download times [bugzilla.mozilla.org] has landed, there’s some new neat things to use to help support localization of plural strings [ed.agadak.net] as well as making download progress texts consistent.
PluralForm for Developers
To get the correct plural form of a word in Firefox or an extension, the javascript file just needs to import the module and call a method.
// Load the module at the top of the javascript file
let Cu = Components.utils;
Cu.import("resource://gre/modules/PluralForm.jsm");
// Get "word" or "words" based on the number
let word = PluralForm.get(number, "word;words");
In this English example, there’s only two words, but other languages might need fewer or more. More information about what string to give to PluralForm.get() for various languages is on the devmo wiki page Localization and Plurals [developer.mozilla.org].
So anywhere in your code you’re doing something like..
let string = number == 1 ? singular : plural;
.. you might want to consider using the PluralForm module.
PluralForm for Localizers
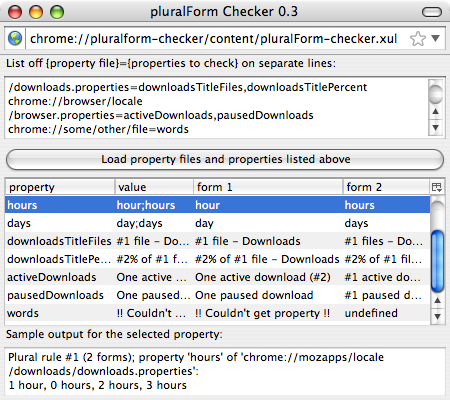
To help localizers make sure they’re correctly localizing the plural strings, I’ve created a pluralForm Checker extension [ed.agadak.net xpi 3.6 KB].

With this tool, localizers can list the property files and properties that have plural forms to check. Each string is split up into its appropriate plural form and there’s a sample output display at the bottom for the first few numbers of each plural form.
Notice that “words” don’t necessarily have to be a single word.
pausedDownloads=One paused download;#1 paused downloads
Of course, for a language that has multiple values that are treated as singular (1, 11, etc.), the first paused string can’t be hard coded to “One”.
DownloadUtils
In fixing the bug, there is now also a DownloadUtils.jsm module [mxr.mozilla.org].
This provides some useful methods for downloads such as displaying file sizes, transfer times, and download locations. Once again, it’s loaded just like PluralForm.jsm using Cu.import(), and it can be used in Firefox or extensions.
For example, right now the automatic updates dialog still uses the old download strings from long before: “1.2 of 8.4 MB at 146 KB/sec; 00:32 remain”. We could use DownloadUtils to make it consistent with the redesigned Download Manager for Firefox 3 to be “32 seconds remaining — 1.2 of 8.4 MB (146 KB/sec)”. This mean it would also get the benefits of being able to display “days, hours, minutes, seconds” and “GB, MB, KB, bytes” as well as time smoothing. (Hopefully updates never take that long or are that big.. 😉 )
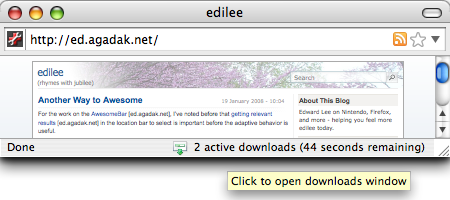
This DownloadUtils.jsm module helps simply implementing download related displays such as the new download activity summary in the status bar [bugzilla.mozilla.org].
Download Activity Status Bar
Thanks to Michael Schonfeld, we can now monitor downloads from the status bar! 😀
Michael first uploaded a patch to the bug [bugzilla.mozilla.org] out of nowhere about a month ago. I had him wait on me because he would be running into issues with plural forms and download strings. After I landed the patches for PluralForm and DownloadUtils, Michael was able to quickly update his patch in about an hour to be ready for the l10n string freeze. (Additionally, the original patch went from 22.13 KB to 5.76 KB just to show how much the modules simplified things. 🙂 )

Personally, I’ll be turning off the preference that shows the download manager when a download starts. I can now open files without having an extra window pop up while still knowing how much time it’ll take. As for saving files, I can easily alt-click links to save many files at once without being interrupted with the download manager flashing.
5 Comments | Tags: Mozilla