21 December 2010 - 11:20#status 2010-12-20
– Brainstorm next Prospector experiments
At the Mozilla All Hands last week, and we held a discussion to brainstorm various ideas to try out in the Prospector family of experiments. A couple of the current experiments like Speak Words and Instant Preview help users get back to top sites almost instantly with just one key stroke, but these mainly help for the relatively small set of sites that users frequent and not so much the remainder of the history available in Firefox.
So the next set of experiments will focus on improving the experience of searching for pages in Firefox. Interesting findings from Query Stats could help identify relevant pages or help build a better view of your past browsing behavior. Additional data about each page could be tracked by Firefox such as unique phrases from the page or how long a tab was opened and interacted with.
Displaying the search results also received some attention as to how to add all this extra information in a clean way. Some ideas ranged from being more space efficient by showing location bar results on one line to taking up more vertical space as one might not need to use the page when searching. This led to ideas of using the whole tab content area to show rich results and provide interaction such as grouping/switching of types of results like pages, apps, videos, etc.
– Prepare search bar -> button demo
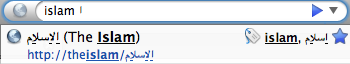
Along the lines of combining the location bar and the search bar, I’ve been hacking together a Prospector experiment that changes the search bar into a list of buttons. This allows for explicit control for the user to decide when searching should be local to Firefox’s history or over the web. It also makes it apparent that there are multiple search engines to choose from and clicking another button switches the current search request to another provider.

When clicking a button, it inserts a keyword and focuses the location bar, so it’s like doing a smart bookmark keyword search with the first location bar suggestion being the search. Combined with Instant Preview, it’ll automatically update the results immediately as you type more words or switch engines.
– Attend Open Web App discussions
I was curious what kind of web-apps were being created in general across the various web-app stores available today because I wanted to see if the search bar -> button experiment above could add to the types of available apps. This is because generally speaking, these search buttons processes some words from the user and converts it to a url or a set of results.
From the screenshot above, the last button is actually for Google Translate, so when I click the button and type “hola mis amigos”, Google translates it immediately as I type to “hello my friends“. This somewhat feels Ubiquity-like, which had all sorts of commands, so potentially allowing the web app manifest to describe these “searches” or “actions” could lead to web-apps that are more than just bookmarks.
– Push restartless code examples to GitHub
I’ve been hacking on restartless add-ons for a while now and noticed that I copy/paste some useful helper functions for when I start a new add-on. Other people hacking on these bootstrapped add-ons could make use of them as well, so I created a “restartless” repository on GitHub. I’ll write a post going into more detail later, but briefly, it’s a collection of git branches where each branch contains a helper function or provides an example usage or pattern.
– Tracking down flash crashes
I’ve been running into Flash crashes on OS X for a while and noticed other people were in a similar situation. So to help resolve it, I started tracking down the various flash crash reports, and I’ve posted about my findings and issues that I ran into.
6 Comments | Tags: Add-on, Conference, Development, Labs, Mozilla, Search, Status