22 September 2010 - 10:45Speak Words to the Location Bar
For those that already “speak words” to the location bar, you probably already know that you can find pages by their title or use multiple words to help find the exact page that you want. This is as opposed to typing in a url or a domain to first load a page to get to the page you want.
To help people speak words and get to the pages even faster, I’ve written an add-on, Speak Words, that will fill in the rest of the word as you type in the location bar. Similar to how Find Suggest uses words from the current page as suggestions, this add-on will look for words that you’ve previously typed into the location bar for its dictionary.
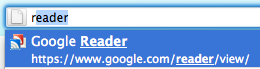
In the example above, I’ve typed “r” and the add-on has filled in the rest of the word for “reader” and searched for that word in the location bar. I can now just press <Return> to go to that page. Just 2 key strokes, and I’m where I want to be! 🙂
Because the add-on gives immediate feedback on what word it’s using, you can figure out what’s the fewest number of keys you need to press to get to the site you want. Before, I would probably type “bank” or “bugz,” but now I see that I can just type “b” and “bu” instead. Also if you do type words from a site’s domain, the add-on will also help fill in the rest of the word for you as shown above.
The suggested words are based on the adaptive learning of the location bar and previously-typed domains. So your suggestions will be different from mine, and instead it’ll show you the words that you’ll likely to type in anyway, except now you don’t need to type out the whole word.
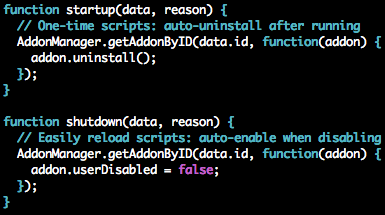
Try out Speak Words if you’re running a recent Firefox 4 beta [mozilla.com]. It’s a restartless add-on, so you can make Firefox even snappier immediately!
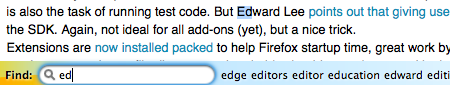
Looking forwards in terms of improving search in Firefox, there’s now dictionaries for word suggestions for each type of search: search engine suggestions for the search bar, in-page words for find, and key words for history. While the actual dictionary for each might need to be tweaked, it’ll be interesting to see if the search interfaces can be combined and streamlined while still helping the user with relevant suggestions and results.
8 Comments | Tags: Add-on, AwesomeBar, Labs, Mozilla, Search