25 May 2012 - 12:54Copy Selected urls from the AwesomeBar
I happened to switch to #fx-team to see madhava asking for an easier way to copy/paste urls from the AwesomeBar into the page. So whipped together something to do just that!
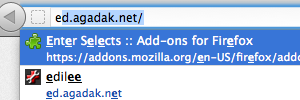
Just switch to the location bar by pressing ctrl/cmd-L, start searching, highlight the result you want, and press ctrl/cmd-enter. The url will be in the clipboard and automatically pasted to wherever you left off in the page.
And of course this works with Enter Selects, so you don’t even need to press down to copy the first result. Enter Selects automatically highlights it, so you can type out the page you want, and directly hit ctrl/cmd-enter and you’re done!
Try out Copy Selected or check out the code on github. (This is neater than I expected! I just used the functionality 3 times in one post. ;))
5 Comments | Tags: Add-on, AwesomeBar, Mozilla