15 February 2009 - 12:30Hiding History with userChrome
Josh had an interesting comment in my recent post on Firefox 3.1 Location Bar Preferences about hiding certain keywords from the location bar.
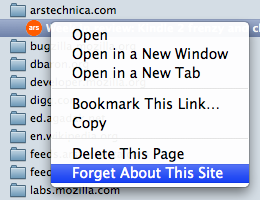
At first I suggested using the new “Forget About This Site” feature where you can select a page from your History Sidebar and choose to forget everything (history, cookies, etc) about that site. Doing this would prevent any of those pages from showing up in the location bar because you would have no history for that site.

Quick way to remove a site from the location bar
Unfortunately, that requires the user to actively clear the site from his/her history. (Perhaps Firefox could automatically do that for the user in a privacy-aware manner…)
Josh then had a question regarding userChrome. Since Firefox 3 handles all sorts of fancy CSS 3 selectors including substring matching in attributes with *=, I figured it would be fairly simple to match the url or title of a location bar result and hide it.
This technique works well if you don’t mind leaving trails of your privacy hiding in plain sight. However, I suppose the ease of taking a peek at userChrome is a quite bit more difficult than just typing in the location bar.

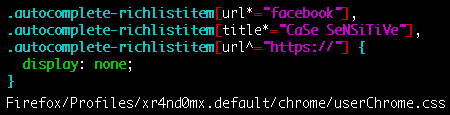
Hide pages that match your keyword/pattern in the URL or title
All you need to do is use your favorite way to style Firefox, e.g., editing userChrome.css in your profile’s chrome directory or through an add-on, and add a style matching the class name “autocomplete-richlistitem” as well as a selector for either the “url” or “title” attributes.
For example, if you want to block any results that have “facebook” anywhere in the URL, use the following style:
.autocomplete-richlistitem[url*="facebook"] { display: none; }
This is just a simple hack to prevent certain pages from showing up. The location bar by default tries to show the top 12 pages, but if you’re hiding pages, you might end up with no results. You can try changing the value of browser.urlbar.maxRichResults from about:config to get more results, so if any get hidden, there are others to fill in the space.
15 Comments | Tags: AwesomeBar, Mozilla
What about getting forgotten website back?
Do you mean getting a site that you’ve blocked through userChrome? You would just delete the entry from userChrome.css.
Unless you mean you want finer granularity on filtering? You could do a more complex selector such as matches “this” but *not* “that”.
Show only facebook profile pages:
[url*=”facebook”]:not([url*=”profile”]) { display: none; }
I think Livio meant to ask about how to get a forgotten site back. (It’s kind of like one of those problems involving “Don’t show this dialog again”: how do you get it to show the dialog again?)
Oh, well when you choose to “Forget About This Site,” it’ll just delete what Firefox knows about it. If you visit the site again, it’ll show up again.
If you’re commenting on my suggestion of Firefox automatically not showing stuff, that’s a separate issue.. and a good question. 😉
Fascinating post edilee, thanks for the info. You might find an interesting and related proposal regarding preemptive blocking of a user’s history here: http://www.kuro5hin.org/story/2009/2/5/43412/24669
I remember back when I was on Windows, if I was filling out a form and I saw an entry in the autocomplete list that I didn’t want, I could just tap the delete key to remove that entry.
That is the use case I really want in the location bar results. I have many results that I feel are “polluting” my results. Either typo URLs or URLs that have moved. The forget about this site feature would harm me because in many cases, the domain is the same for those sites so I wouldn’t want to delete all my cookies. I would just like a simple way to quickly remove them from the results. (If I subsequently visited that URL again, it would be fine for it to show up again.)
> I could just tap the delete key to remove that entry.
You should be able to do that in Firefox as well. Just hit delete. I believe if you’re on OS X, you might need to hold shift when hitting delete/backspace (apple laptops are mixed in how they label the button).
I meant to say Firefox on Windows. I’m on a MBP now, and I kept trying Fn-Delete. I didn’t think of Shift-Delete. 🙂
For Windows, you should be able to just hit “Delete” (next to insert, and not backspace — that’s above the return key).
WOW!
Thanks! This works like a charm!
I think this is ideal, because it never shows any URL with a specified keyword. Nice!
I wouldlike to know, if there is a delimiter to enumerate several keywords? Maybe: [url*=”facebook”,”yahoo”,”ebay”] ?
Also I wouldlike to ask, what “title” is for (url will block the site though) ?
And, what is ‘^’ standing for?
Thank you verymuch, for this nice solution of my problem!!!!
🙂
Ah, I forgot something:
Is there a classname for preventing occuring those URLs in the history? They´re still there.
> if there is a delimiter to enumerate several keywords?
To remove multiple keywords, you’ll have to specify a rule for each, but a short way to do so is separate each rule by a comma then put a styling.
stuff[url*=”aaa”], stuff[url*=”bbb”], stuff[url*=”ccc”] { display: none; }
See http://www.w3.org/TR/css3-selectors/#grouping for more info.
> what is ‘^’ standing for?
If you’re not familiar with CSS3 selectors, take a look here. I’ve linked to the substring matching part, but there’s a whole spec for it.
http://www.w3.org/TR/css3-selectors/#attribute-substrings
In particular, *= means match anywhere in the attribute while ^= means match at the start.
And “title” just refers to the page title. So you can additionally filter out pages that match the keyword in the title when the keyword doesn’t appear in the URL.
Thank you very much.
Is there any way, to prevent occuring those sites in history? maybe with a modified version of my origin code posted in the previous thread:
richlistitem[type=”history”][title$=”-hide”] {
display: none !important;
}
What history are you referring to exactly? History sidebar? Library view? Something else?
Like I mentioned, this is a quick hack preventing sites from showing up in the location bar results. If you actually want to get rid of the sites so they don’t even get stored, the browser would need to actively filter them out.
Were you able to block things from your history some way with that original code?
em, I only know the 1 history, which you can view from several views. One of them is the sidebar, the other is from the menue (left of bookmarks)…
I wasn´t able,yet. This is because I am not familiar with CSS and on other hand not familiar with firefox; e.g.: which is the classname for history…
Thas why I needed ask s.o. who understands this stuff, like you.
And I am very happy with your solution. This was just an nice extra, if you were also able to filter out from history, when you´d have a look on the original code.
anyway, this is great! thx.