10 September 2010 - 14:34Running Code Without Error Console
Being able to run chrome-privileged code from the Error Console has been very convenient for me to help users debug issues with Firefox or an add-on when they get stuck in some strange state. I can quickly test an idea or a snippet of code and have the user run it to track down where things are going wrong. However, there’s some issues that make it tricky to use:
- Users get confused doing Tools -> Error Console -> Paste -> Evaluate
- Users might not copy/paste correctly or perhaps the code got wrapped oddly
- Javascript version seems to be 1.6, so let needs to be replaced with var, etc.
- Scripts are heavily GCed, so modules are imported to attach objects to keep them alive
- Everything needs to be on one line, so beware of any lines with // comments!
- Console output is html-like and strips tags and empty output leading to confusion
One additional drawback in Firefox 4 is the Error Console is now disabled by default, so having users first go to about:config and toggling devtools.errorconsole.enabled to true is an extra step where users can get lost. (Don’t forget about the click-through warning page! ;)) Additionally, I believe enabling the Error Console requires a restart, so debugging a live instance is troublesome unless the problem is easily reproduced.
Fortunately, Firefox 4 comes with restartless add-ons! You can just package up an add-on with two files: bootstrap.js and install.rdf, with the relevant code running from the startup() function. It’s simpler for users to try out as it looks like any other add-on install, so just point to the .xpi and click Install.
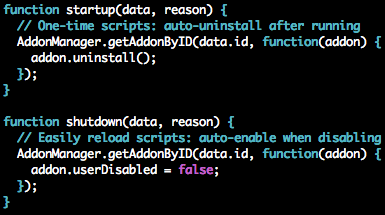
Just make sure that if you want the code to only run once, have the add-on uninstall itself after running. Otherwise it’ll be like any other add-on that runs when Firefox starts.
Another neat trick for reloading or running an updated script is having the add-on auto-enable itself when it’s disabled. I can now just make changes to the files and click Disable once from about:addons, and it’ll automatically reload itself instead of needing to click Enable. Also because now I can just edit the file and not need to copy/paste into Error Console, I can easily track my changes with revision control software. 🙂
I’ve provided the bootstrap.js and install.rdf files needed for this simple restartless add-on. From there you just need to:
- Delete one of the auto-uninstall or auto-enable snippets from bootstrap.js
- Add in the code you want to run inside startup() of bootstrap.js
- Package up the files into an xpi: zip restartless.xpi bootstrap.js install.rdf
- Distribute/install restartless.xpi
4 Comments | Tags: Add-on, Development, Mozilla